
You’re just one scroll away from finding the architecture portfolio template you’ve been looking for.
We’ve searched high and low and talked to professionals all around the world to create these 12 free templates. And now it’s time you used them to build something unique—with a fraction of the time.
Architecture Portfolio Templates to Use Right Away
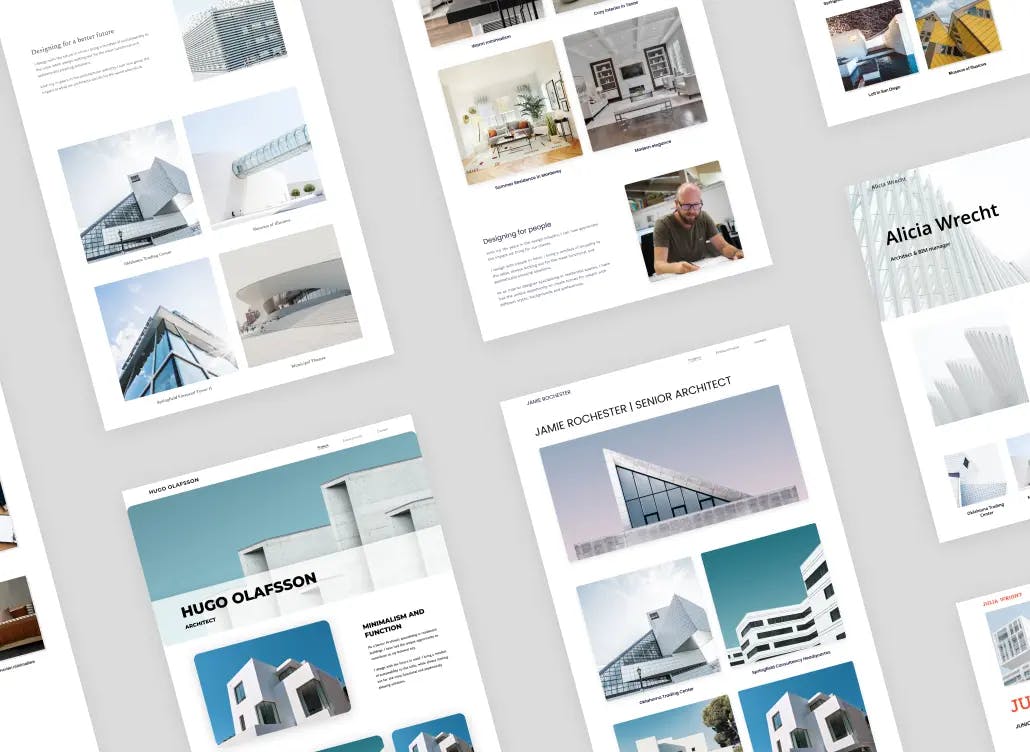
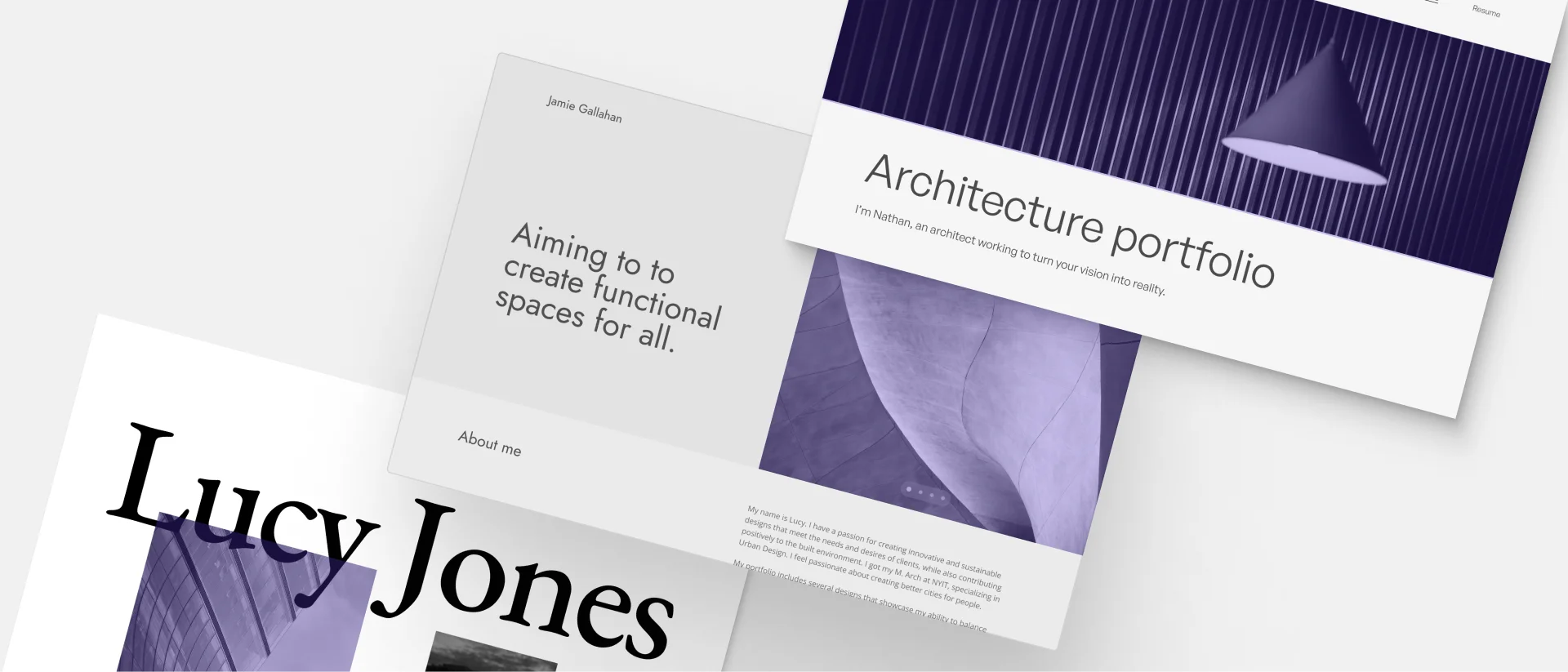
Here are the 12+1 templates in their full glory that you can use to build your portfolio for free. They are a great base for your content, ensuring that everything is consistent.
Once you find the one you like the best, you can customize your fonts, colors, and layouts.
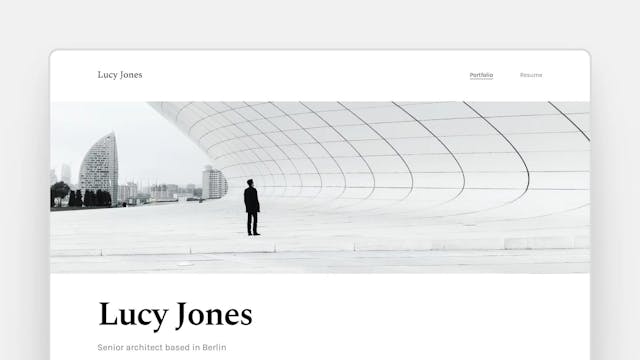
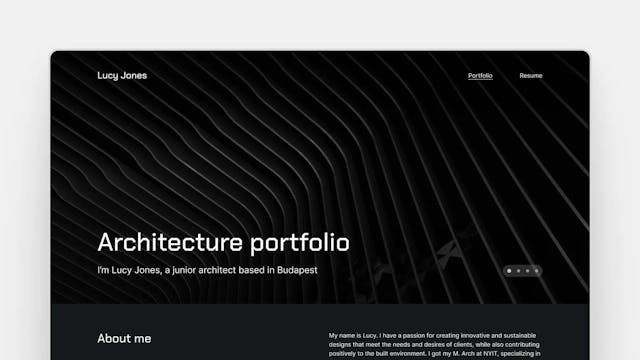
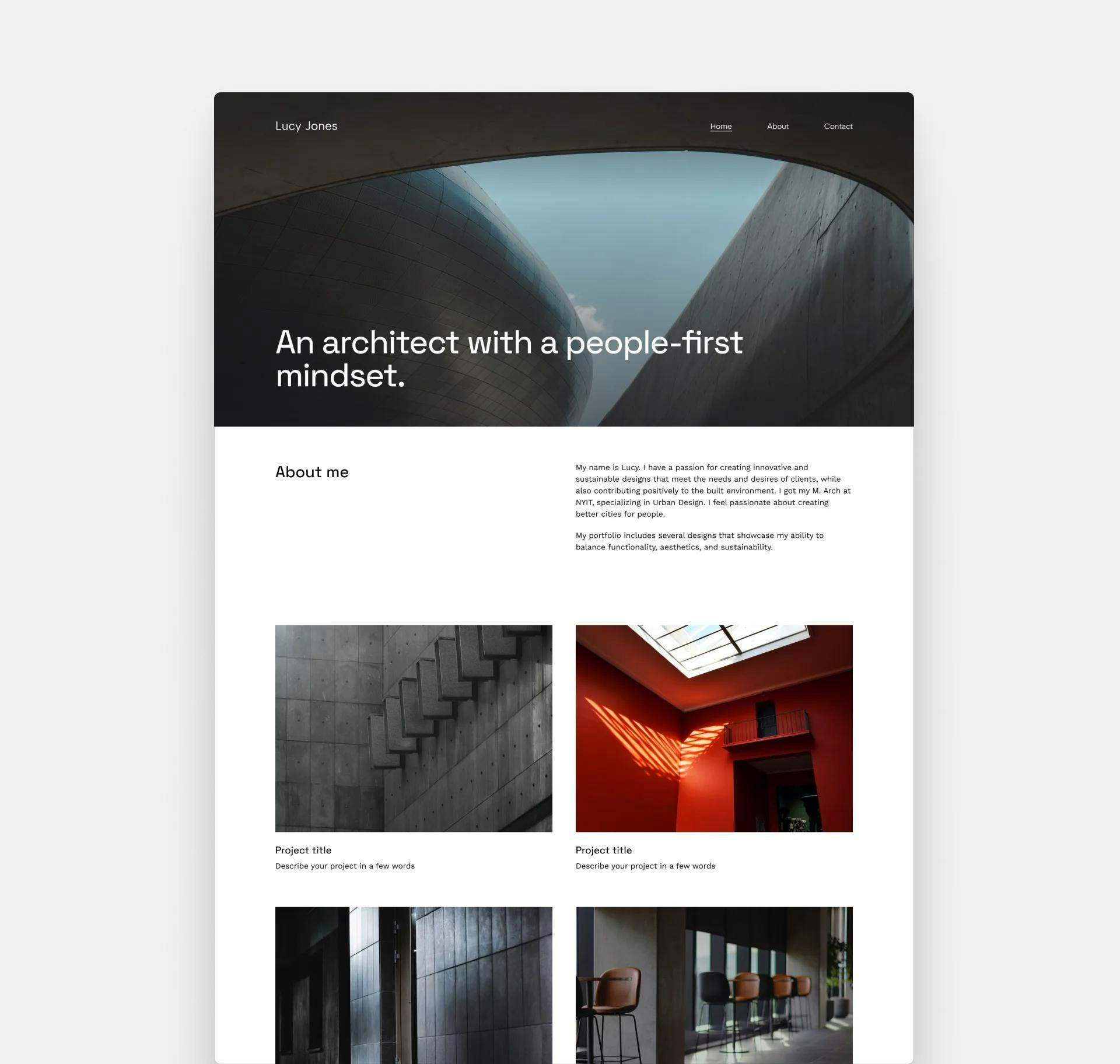
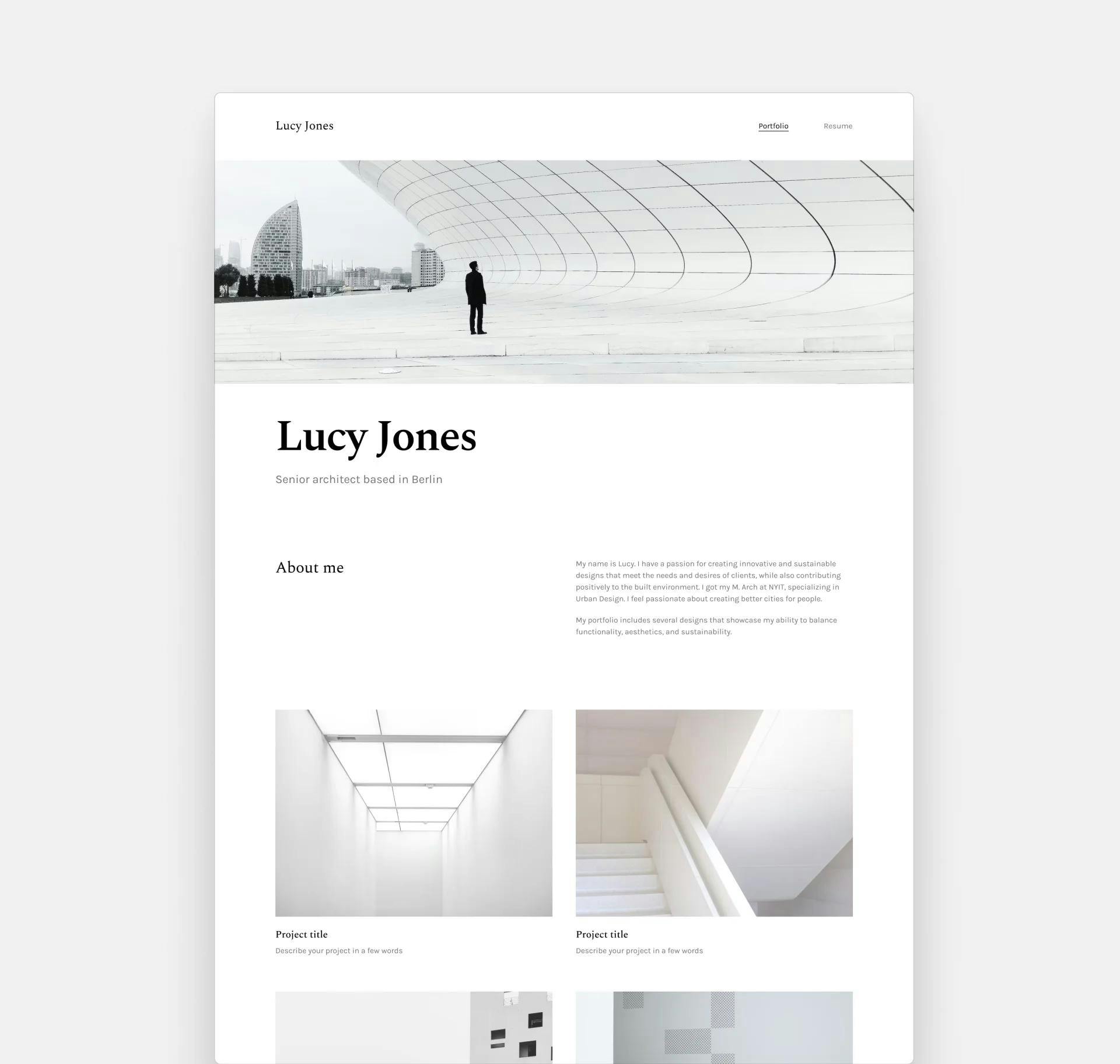
Museum
- Style: Contemporary
- Ideal format: PDF
- Website version available
If you want a sophisticated, yet modern feel to your portfolio, Museum is the right template for you. Set your favorite, crisp-quality visual as the hero image, which will be the background for your PDF portfolio cover, and the first thing people see on your website.
You'll have space for a short tagline, which you could use to impress with your design ethos.
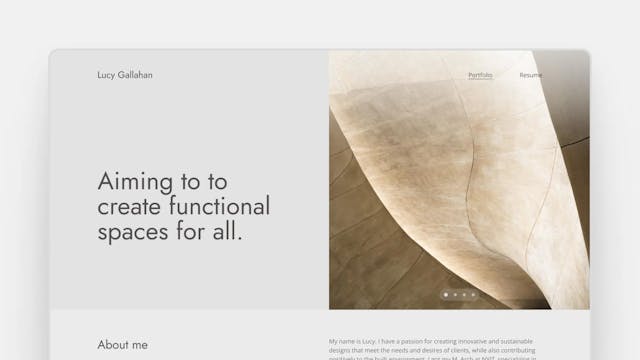
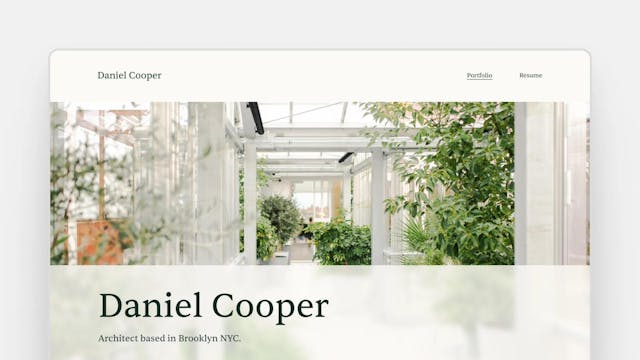
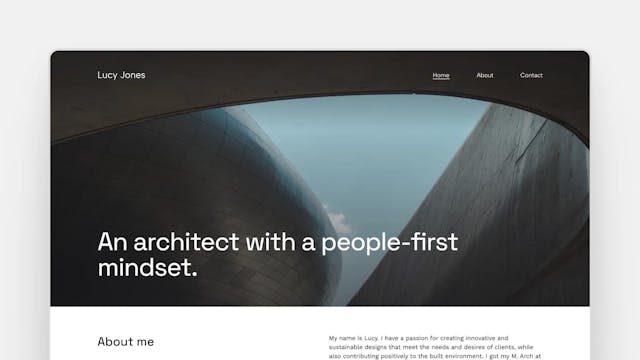
Palazzo
- Style: Minimal
- Ideal format: Website
- PDF version available
Palazzo provides a refined canvas for your compelling designs. While it is a rather neutral backdrop—allowing your projects to take the main stage—, the tiny details elevate it. For example, the shadow in the top corner gives a subtle visual interest to the page.
This template will give your visuals that well-earned wow factor.
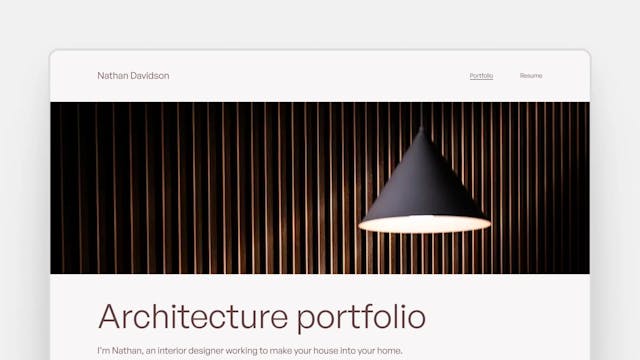
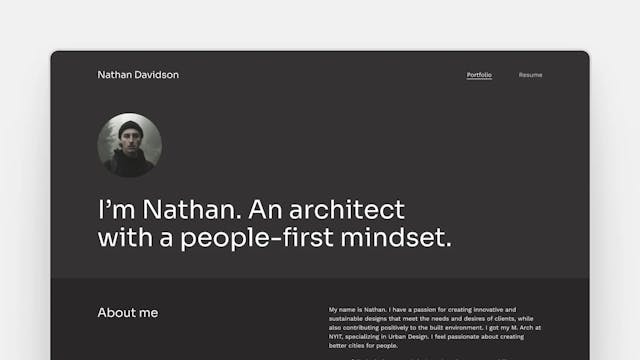
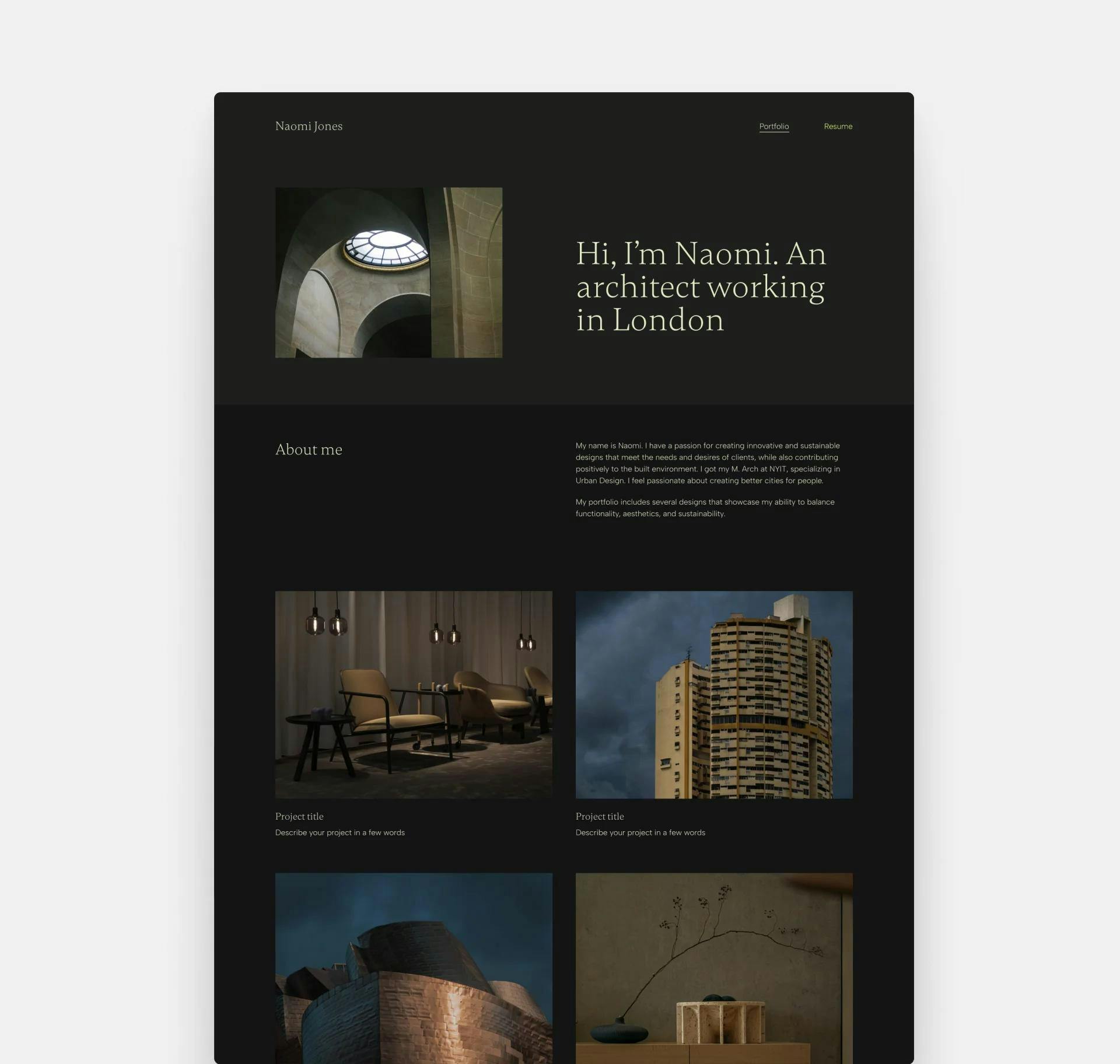
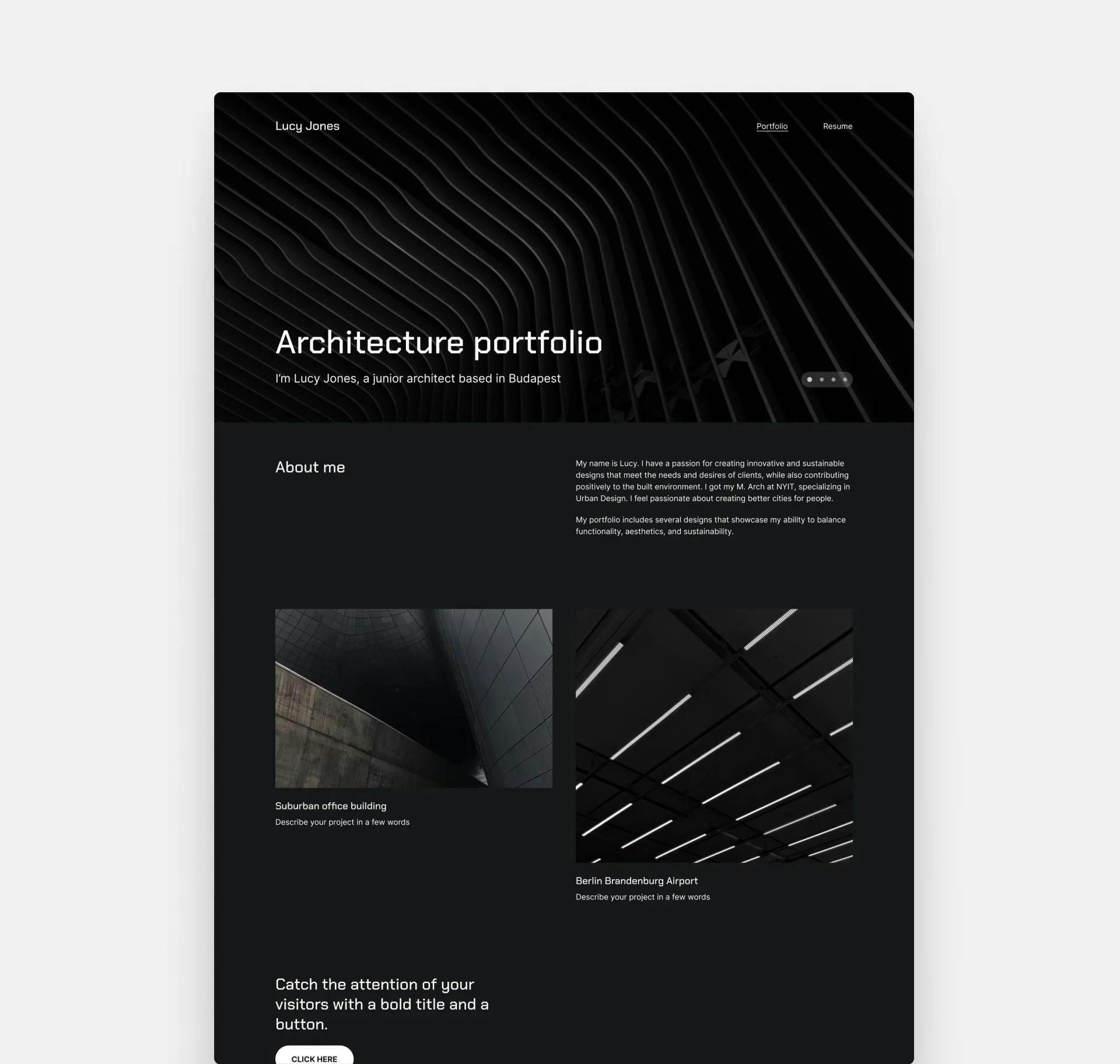
Deco
- Style: Industrial
- Ideal format: Website
- PDF version available
The Deco template allows you to showcase your work fair and square. Its default color palette (Basalt) has a dark theme with the bright text shining through the site, making it easy to read.
The buttons and decorative elements are in a light mineral green, giving the portfolio a relaxed and modern feel. You can add a professional profile picture in the hero for a personal touch.
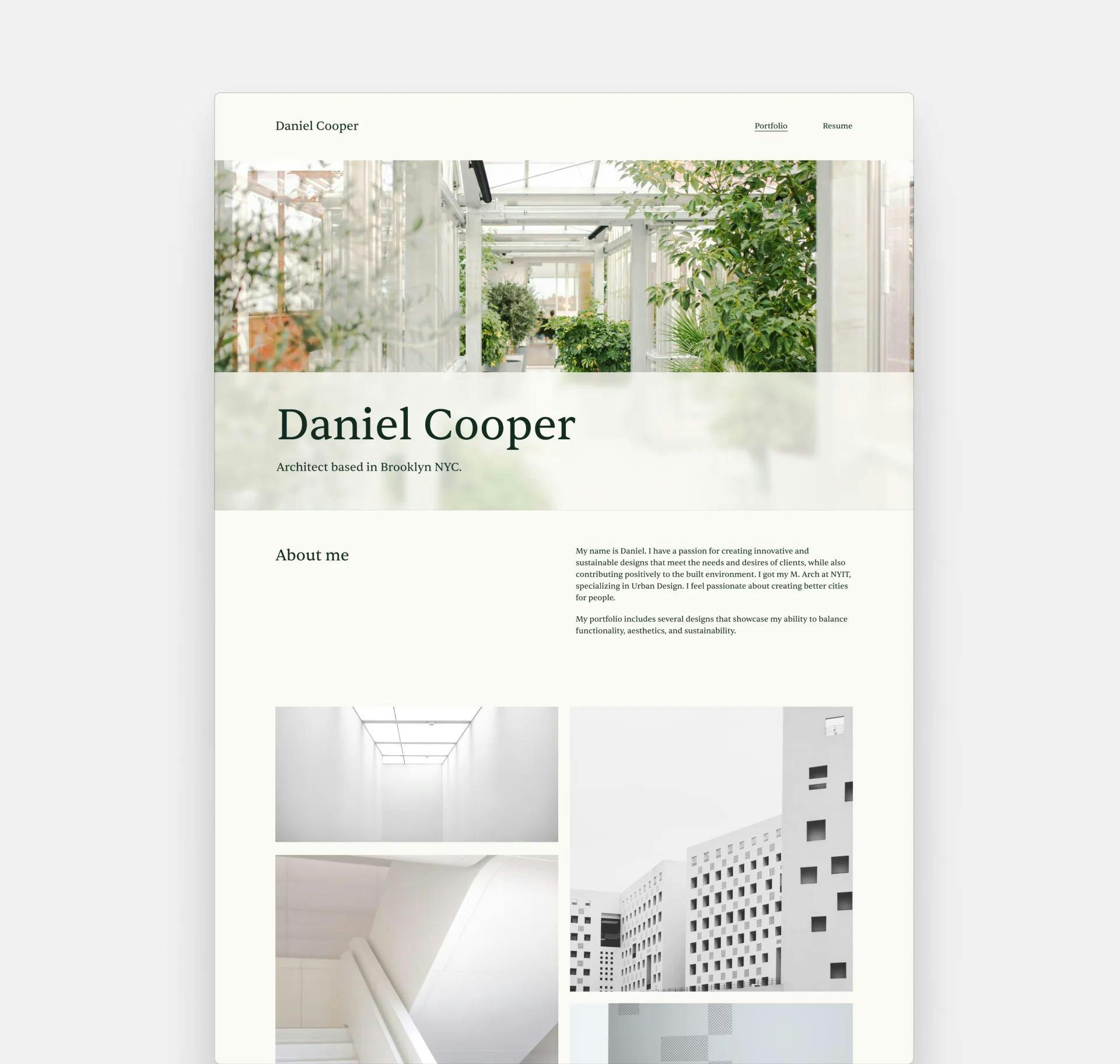
Chapter
- Style: Organic
- Ideal format: PDF
- Website version available
The Chapter template’s laidback, but crisp design is here to accompany your stunning visual story. As a PDF, your front cover will be a full-page image with your text above a blurred line to maximize readability, while giving a strong visual impression.
On the other hand, the website—with its straightforward navigation and clutter-free design—ensures a smooth online experience.
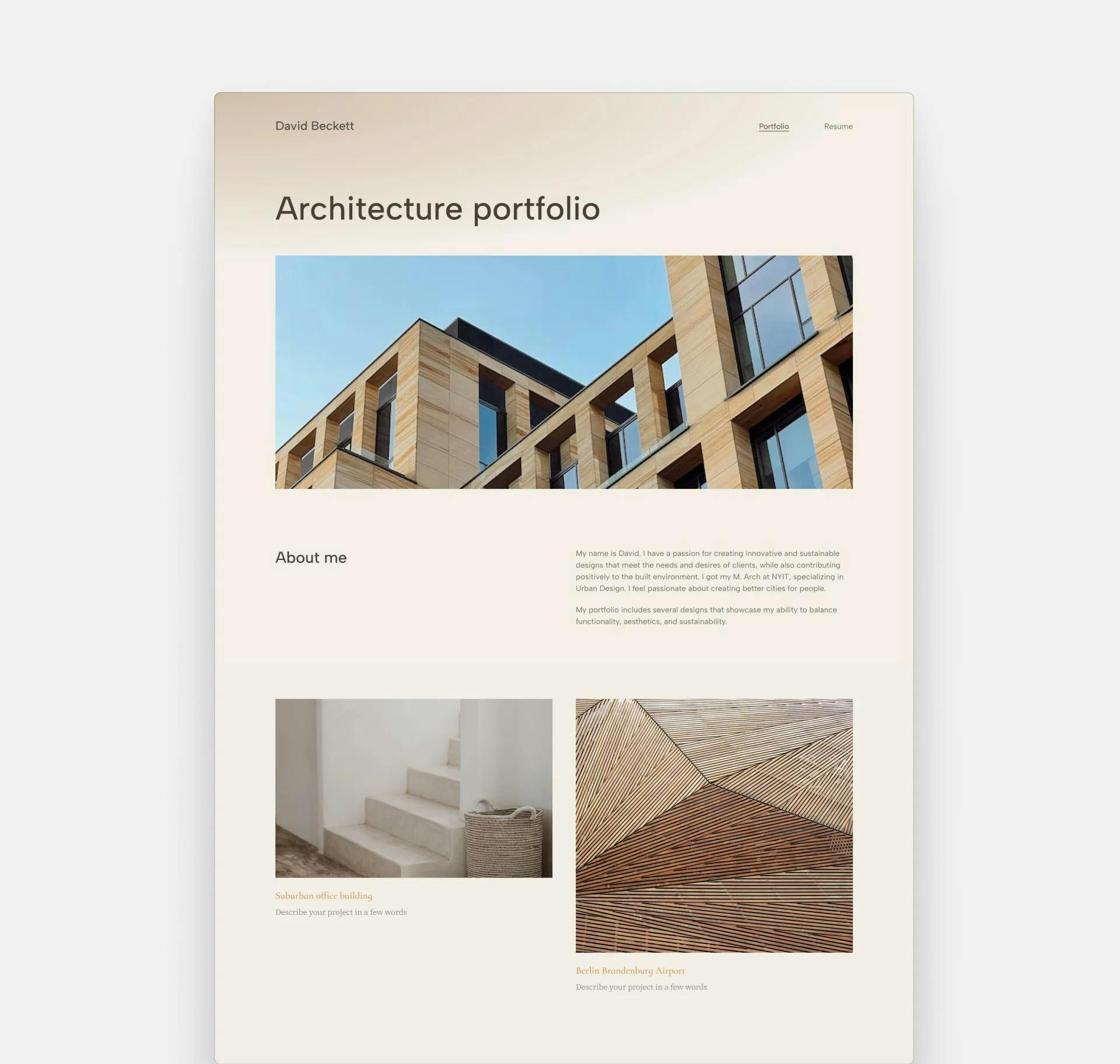
Agora
- Style: Minimal
- Ideal format: PDF
- Responsive website design available
The Agora template brings a timeless design as your base. The full-width image in your cover sets the stage—letting your work play the main role—while the default font preset communicates elegance and sophistication.
It comes in a monochrome, black-and-white color palette, but you can, of course, spice it up with a bold accent color, if that's your jam.
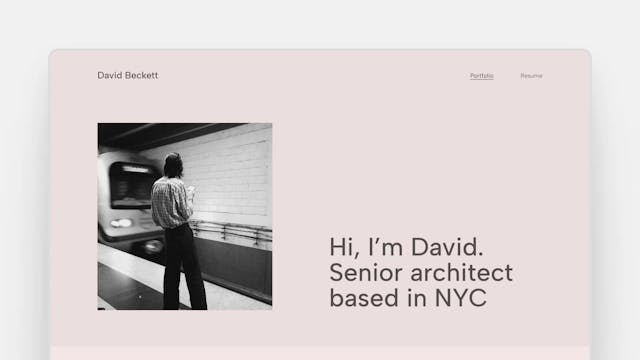
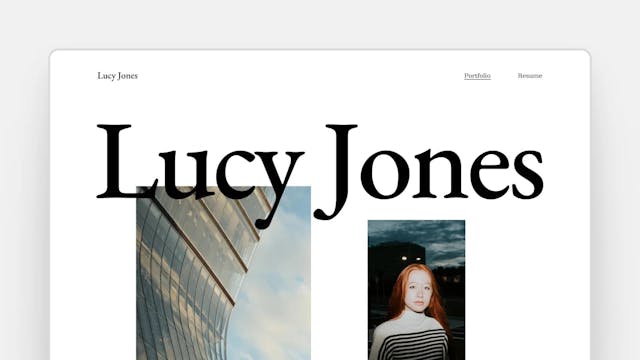
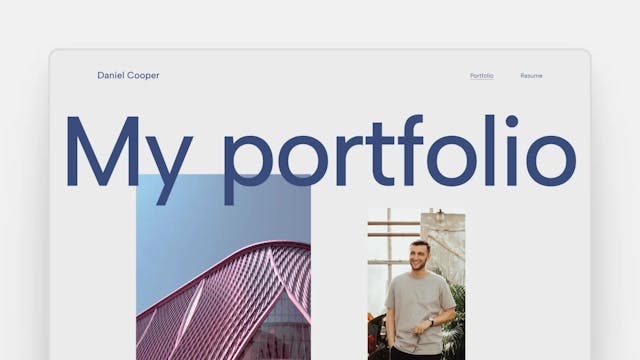
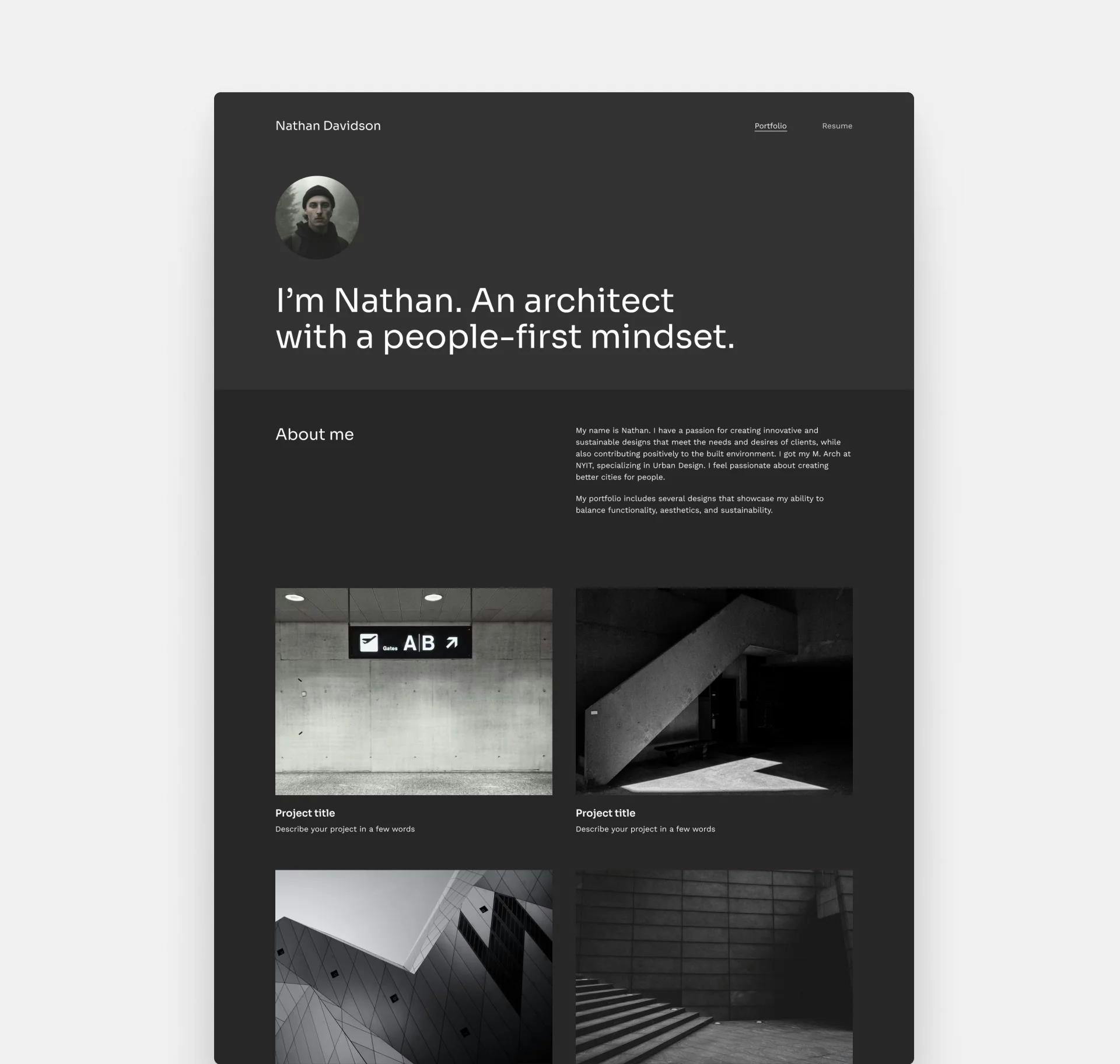
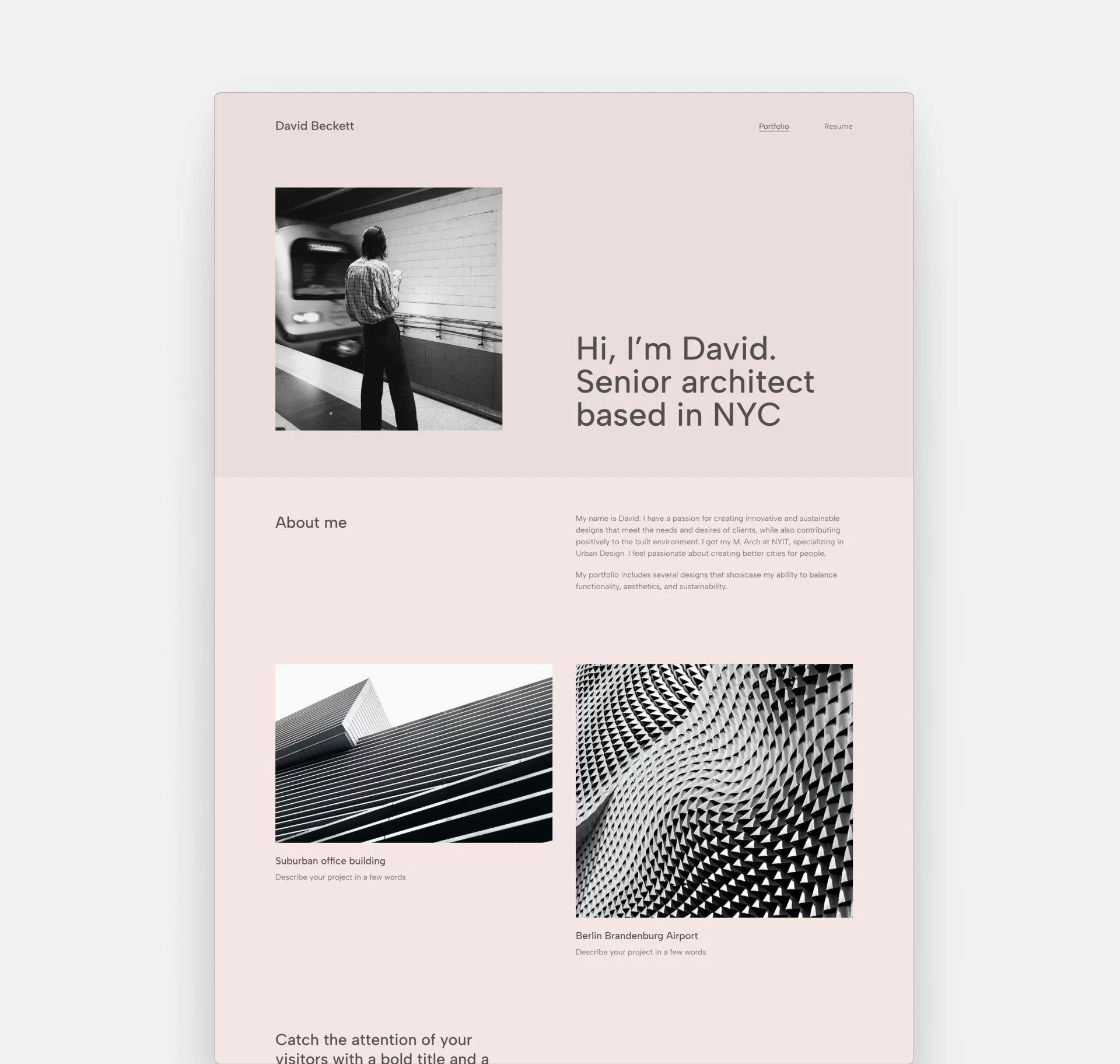
Downtown
- Style: Brutalist
- Ideal format: Website
- PDF version available
If you're looking for a bold presentation, Downtown is the ideal template for you. It makes a strong first impression right at the start by displaying your name in a vast font size.
Then it's the perfect place to add your best visual and a profile image for a full-round introduction.
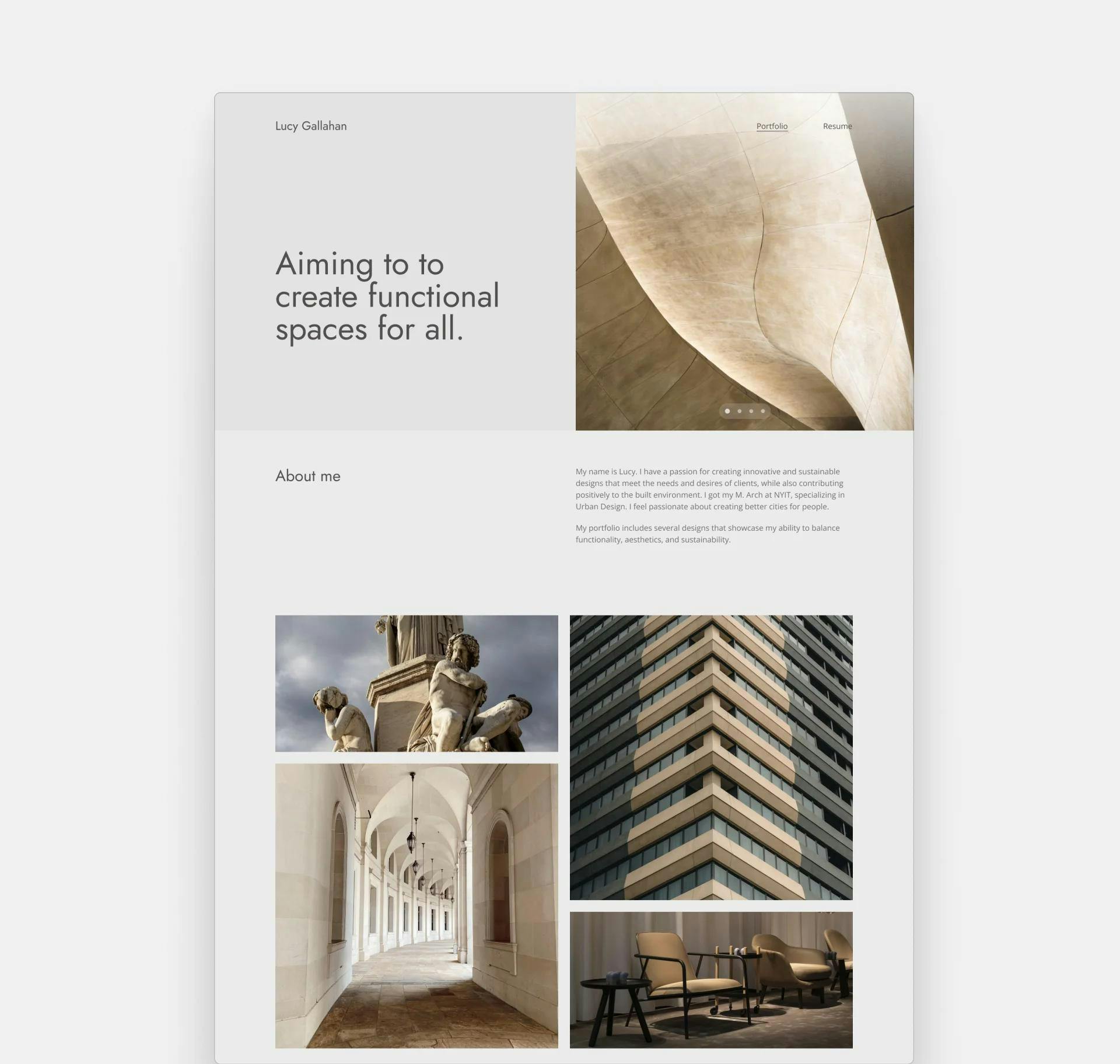
Loft
- Style: Contemporary
- Ideal format: Website
- PDF version available
Loft is an elegant template with a breezy layout and a great framework to showcase your work. On the right side of the hero, you can create a slideshow with up to five images. Place your best visuals here to give a well-rounded first impression.
The default color palette and font preset add to the sleek aesthetic and convey subtle elegance.
Classica
- Style: Minimalist Art Deco
- Ideal format: PDF
- Responsive website design available
The Classica template incorporates a luxurious feel with laidback elements. The original color palette features bright golden fonts on a dark grey background. The image in the hero is perfect to showcase your favorite detail from your best project.
The buttons are rectangular with a yellowish accent color, which gives the dark site great character.
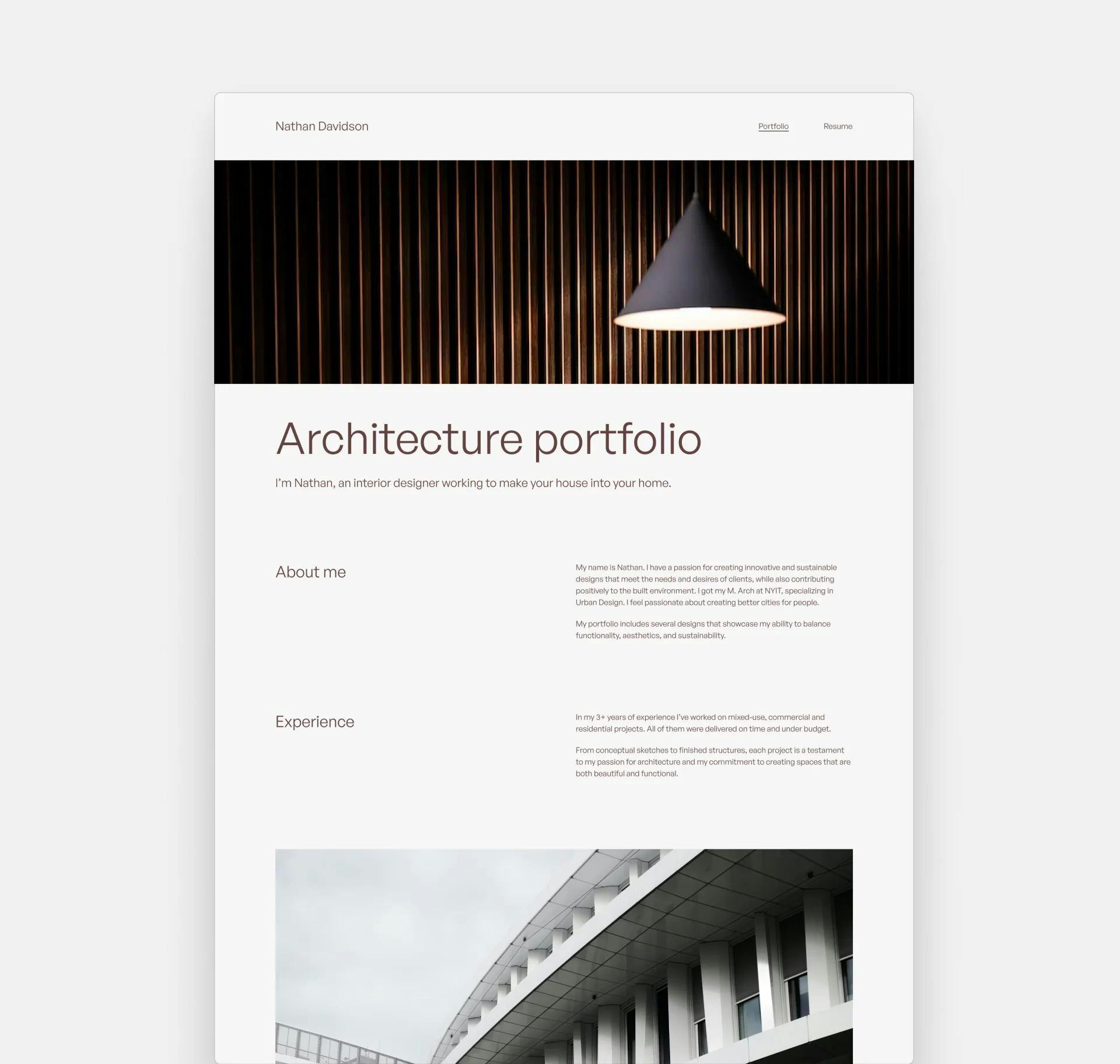
Neue
- Style: Industrial
- Ideal format: Website
- Printable PDF version available
Neue is where simplicity meets soulfulness. While the font preset and layout are minimal with tons of white space, the color palette gives it a dark bronze glow.
The clear visual hierarchy for your name and tagline ensures a polished presentation. You could jump straight into your projects right below the hero, but this layout works well with a bit more written copy as well.
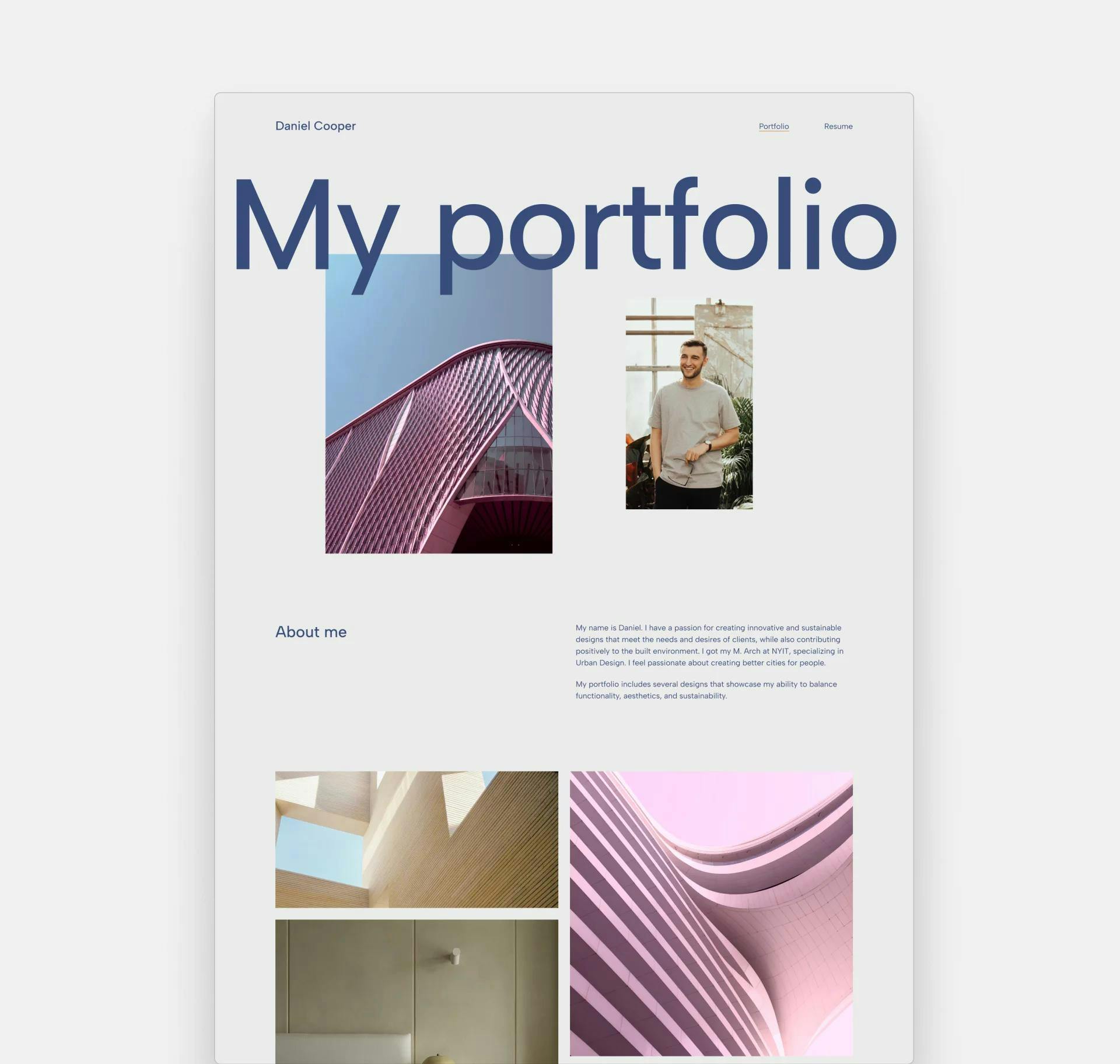
Modular
- Style: Modern
- Ideal format: PDF
- Responsive website design available
Sometimes less is more. Just like with the Modular template. The flexible hero allows you to have versatile layouts, even a cover section without any images. Thus, it's perfect for the fans of minimalist design.
The color palette—a blend of subtle pink and gray—adds a touch of elegance to the whole portfolio, while it doesn't distract your visitors from your projects.
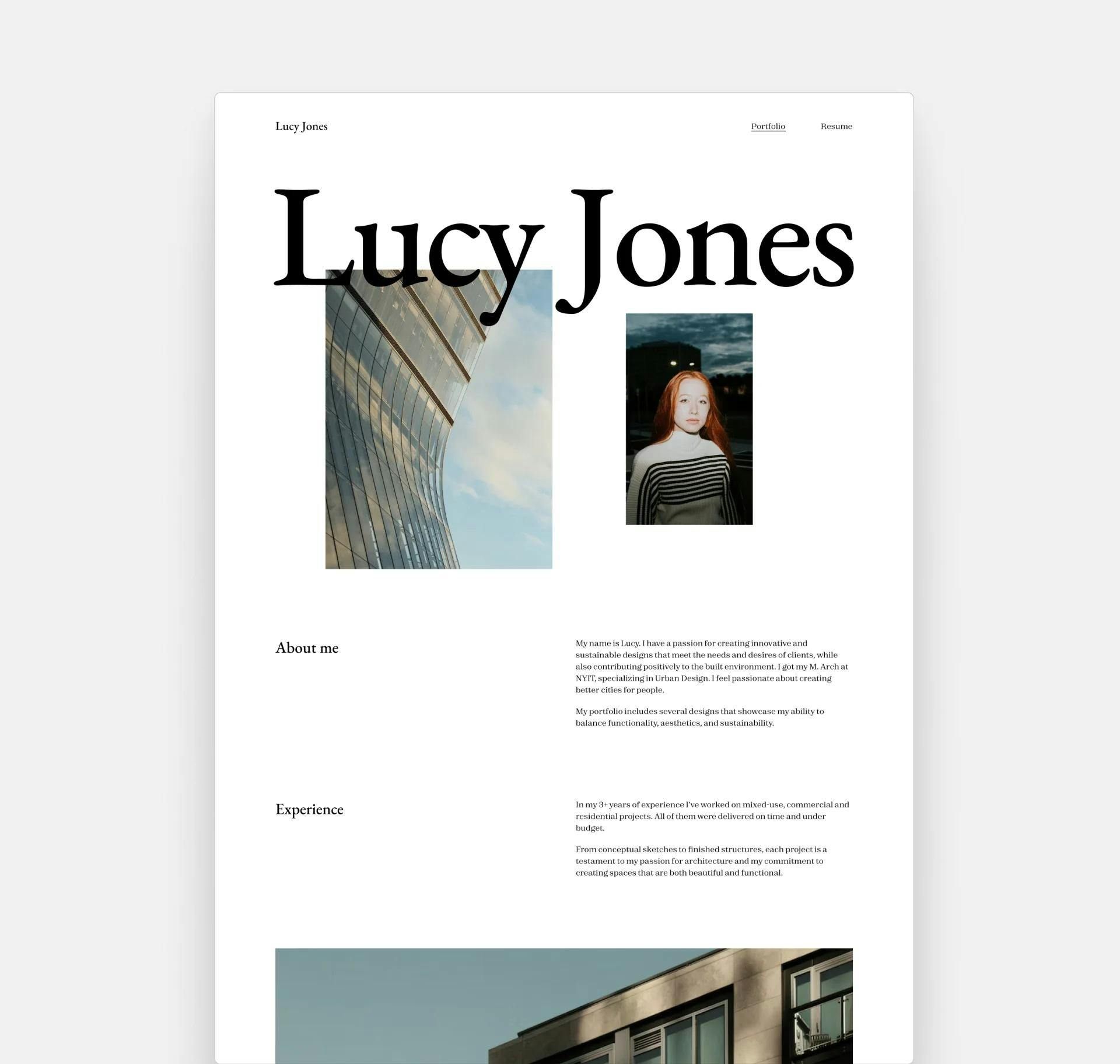
Haus
- Style: Bauhaus
- Ideal format: Website
- Printable PDF version available
Haus gives an intriguing backdrop for your bold ideas. Right in the beginning there are two images, one for your best project image, and the other for your profile picture. With the striking title and the offset layout, it reaches a visual balance without symmetry.
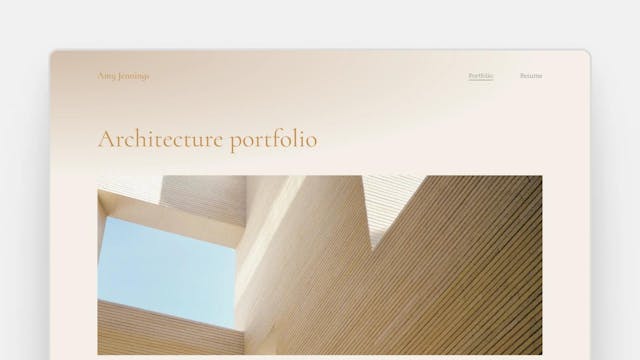
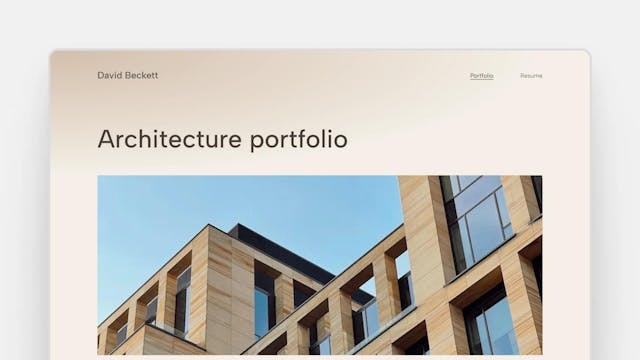
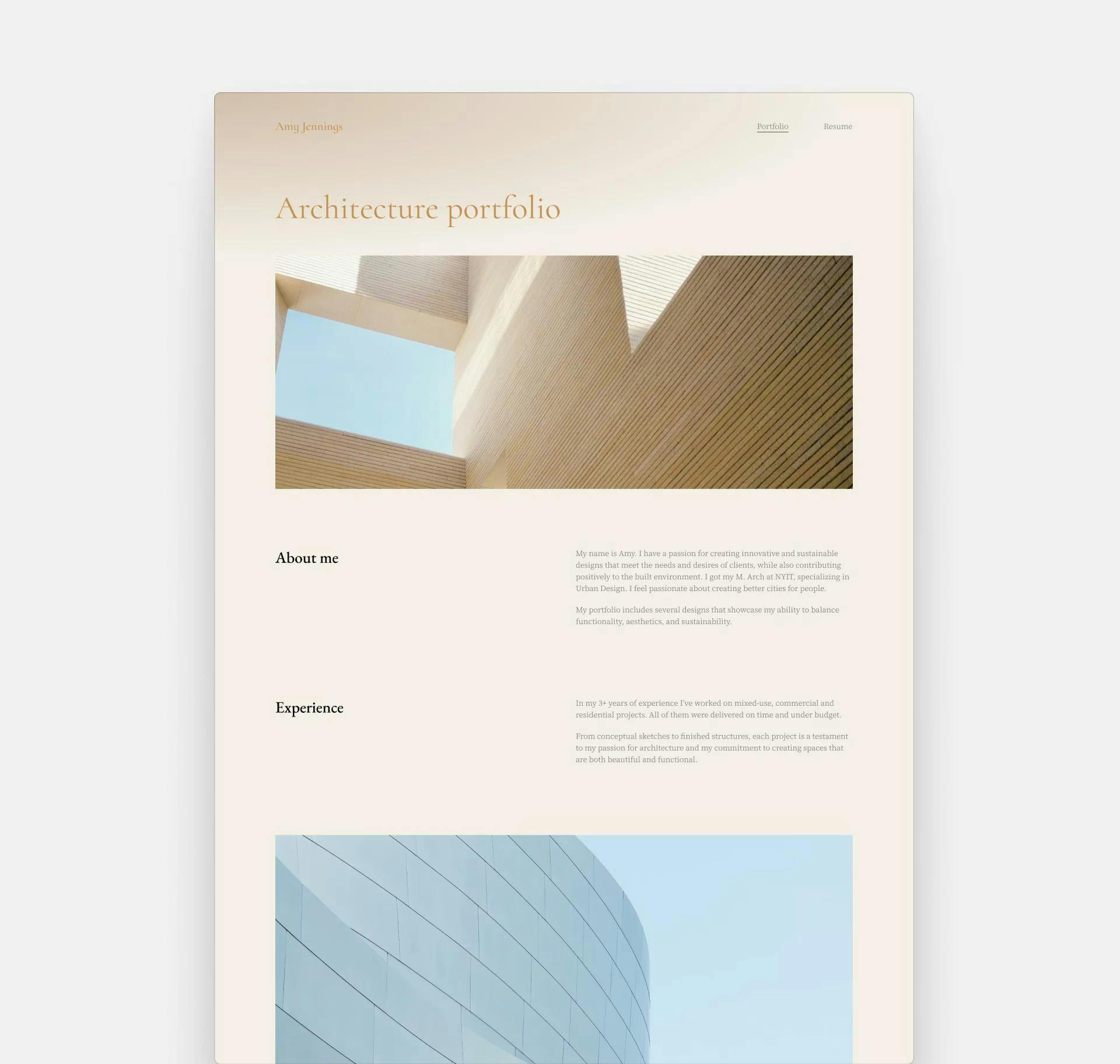
Beaux
- Style: Classic
- Ideal format: PDF/website
Beaux template by Archifolio
Beaux's light sophistication may just be the breath of fresh air you need. It is not minimal, but it's not complicated either.
With the subtle, but ornate serif typeface and bright beige background, it is the perfect home for your compelling visuals. The hero is simple: just a large image but shadow in the background creates a 3D effect.
Metropolitan
- Style: Brutalist
- Ideal format: Website
- PDF version available
Metropolitan template by Archifolio
Metropolitan is a modern architecture portfolio template tailored for designers aiming to showcase their work effortlessly. Right in the hero, there's a slideshow, where you can display up to five images of your best works to set the scene.
This responsive template is ideal to be shared as a website, but you can also export it as a PDF with a click of a button.
You sure can! With Archifolio you'll create both formats at the same time. You'll edit your website first, and with a click of a button, we'll turn it into a printable PDF.
These templates are available when you sign up to Archifolio. It's completely free to sign up, we do not ask for credit card information and there's no trial after which your site is shut down.
Once you've chosen your template, it's time to customize it. Archifolio Premiums gives you a ton of extra customizability features to really stand out from the crowd. Change the layout, the colors, and the fonts, and upload your projects and other content.
Which Is Better? PDF Portfolios vs Portfolio Websites (+ a Special Surprise 🤫)
There’s no one-size-fits-all solution to this question. The most objective way is to list the advantages and disadvantages of the possible options. Thus, you may consider what is important to you and what you can compromise on.
Choosing a PDF template:
Pros:
- highly customizable,
- no need for coding,
- no need for internet access to view it, and
- it can be printed.
Cons:
- harder to share (it can be a humongous file),
- not interactive,
- difficult to update it frequently,
- InDesign skills and software are needed, and
- extremely time-consuming to create.
Creating a website for your portfolio:
Pros:
- customizable,
- easy to share (with just one link),
- effortless to update,
- interactive, and
- having your name as your domain looks professional.
Cons:
- it can be difficult to set it up,
- sometimes you need coding skills,
- there are few templates for portfolio building,
- no guidance, and
- extremely time-consuming to create.
As we said there is no right or wrong choice because it depends on your situation. It might be difficult to choose, but that is why we have a special surprise:
Your all-in-one tool: Archifolio
Luckily we have a universal solution: Archifolio. With it, you can create impressive, professional-looking architecture portfolio websites and PDFs in no time without having website-building experience or coding skills.
It has all the features that you need for creating a stunning portfolio and you won’t have to worry about file size limitations. We’ll do all the dull tasks so you can focus on what really matters: the content.
Pros:
- customizable with a what-you-see-is-what-you-get editor,
- effortless to update,
- interactive,
- easy to share,
- loads of guidance for writing the perfect portfolio,
- no need for coding,
- no need for any website-building experience,
- an intuitive user interface,
- it’s super fast (giving you heaps of time to focus on the content), and
- professional domain to impress hiring managers.
Architecture Portfolio Template Structure
- Homepage/Portfolio Cover page
- Project pages
- About page/Resume
- Contact page
- Optional: Awards/Press/News page, Extracurricular projects
1. Homepage/Portfolio Cover Page
A.k.a. your hook. We all know how important first impressions are. You only have a couple of seconds to convince your future employer to read on. This is a crucial part of your architecture portfolio and you should give it the proper attention.
2. Project pages
The project page is the core of your portfolio.
In portfolio websites, each project should get a separate page. For the PDF versions, you need a title page, where you introduce the project and then you need to have 1-3 pages to showcase your designs.
When you're sending your portfolio for the first time, you should create an architecture work sample, which is a shorter preview of your work.
3. About page/Resume page
Once you’ve convinced your audience with your work, you’ll need to show your personality. Why? Clients and employers want to see if they can work with you. Present yourself professionally, but feel free to talk about your interests and inspiration.
Add client testimonials to your About page to show how professional you are.
4. Contact
Your contact page must be as simple as possible. You’ve already impressed your potential employer with your work, so the only thing they need is a simple way to get in touch to schedule an architecture interview.
5. Optional pages
Additional pages for an architecture website might include a CV page, an awards page, or even a press or news page.
Even though you need a standalone resume regardless of your portfolio, build a shorter version of it on your website as well. It will make it a compact place to get to know the most important things about you and your work.
If you have your works published somewhere or you get an award for your work, don’t be shy about it. Present them clearly, maybe this will be the reason why they choose you.
Tips for Students
We know how hard it is to create a comprehensive portfolio of your projects when you are still a student and don’t yet have years of experience. But don’t worry, we have a few tips that might be just what you need.
Be Ruthless About the Selection
You should only showcase your best work. Therefore, you need a layout that does not require you to have dozens of projects but still has that professional look to it.
Research the Company You’re Applying To
You will hear this tip all the time, but only because it is super important. Do your research before applying to any job and tailor your application. Check out what architecture skills they mention in the job advertisement, and mention them somewhere noticeable. With your undergraduate architecture portfolio, you need to reflect the style of the company, i.e. if they are a very traditional architecture firm, a bright neon-colored website might not resonate with their values.
Try to Find Your Own Style
The time spent in university is the perfect time to experiment and find your design aesthetic and own style. Then, choose a portfolio layout and color scheme that reflects your overall attitude toward architectural design.
Opt for a Customizable Architecture Portfolio Template
Let’s be honest: It’s a pain in the neck to create a portfolio and you don’t want to create it more than once. However, you need to update it frequently and what might work now may not be what you prefer later.
Therefore, choosing a flexible portfolio builder is a must. We recommend using Archifolio because you can build your website and export it as a PDF portfolio afterwards. It's also ridiculously easy to use and it comes with stunning templates and guidance on how to create a portfolio that does the job.
How Long Should Your Portfolio Be?
As every architecture firm and hiring manager is different, we can only give you a rule of thumb. Finding the right balance between having enough and not too much can be challenging, but our recommendation is to have at least 5 projects in your portfolio.
Out of these 5 projects, you should at least have 3 very detailed projects, from start to finish, with sketches, detailed plans, and the end results as well.
If you're building a professional architecture portfolio to impress clients, the ideal number of projects you've done is 8 or more.
The great thing about architecture portfolios is that they are a fusion of art and engineering. Therefore, it is greatly appreciated if you have a multidisciplinary portfolio. This could mean that you include some furniture designs, some photography projects, some graphic design works, etc. This will show how versatile you are.
7 Examples to Learn From
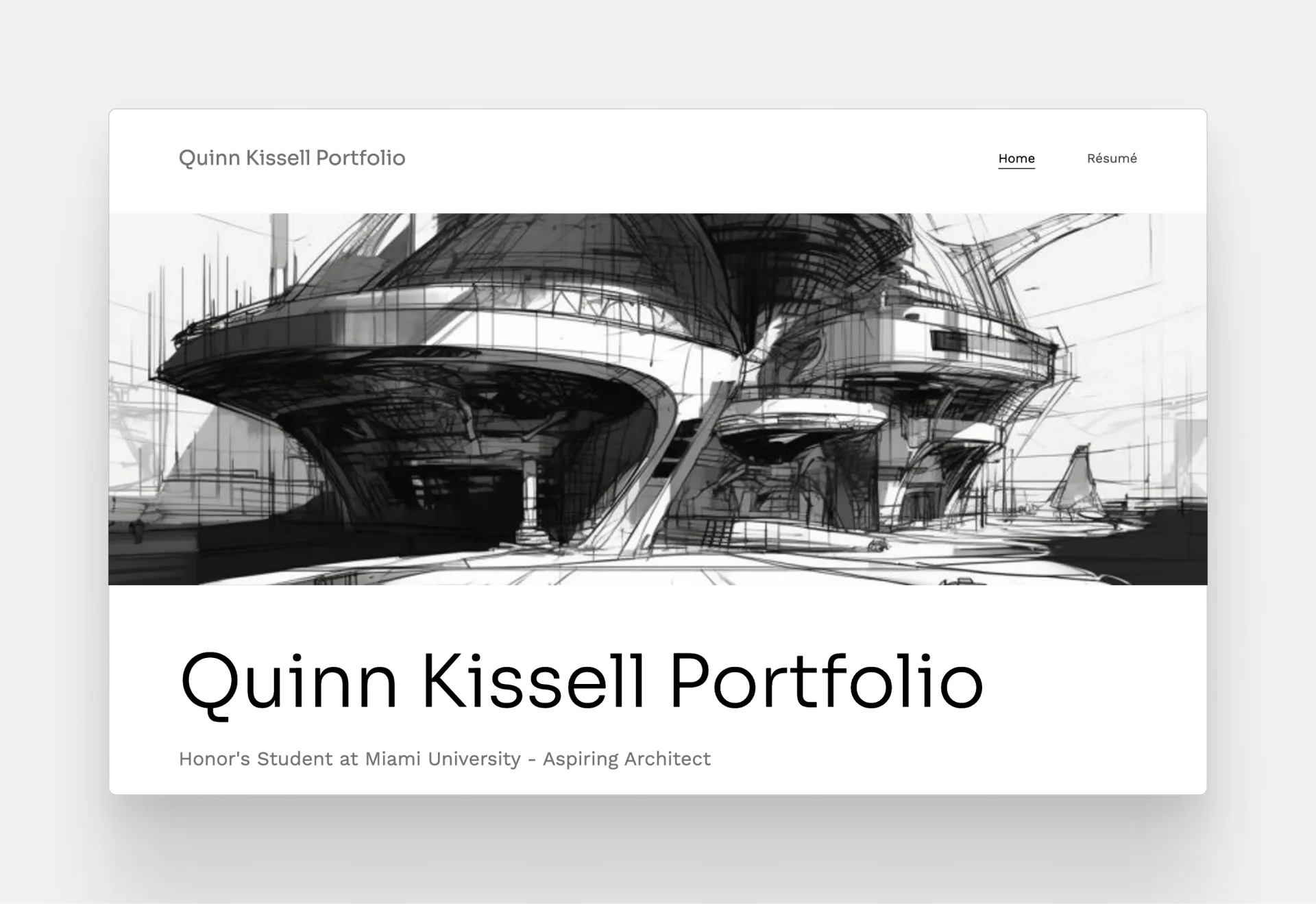
1. Portfolio Homepage – Be Clear and Have an Obvious Navigation System
To dig deep into the homepage of an online architecture portfolio, we brought you the website of Quinn Kissell.
Quinn Kissell created his portfolio with Archifolio's Agora template
Well-done:
- easily identifiable name,
- understandable navigation,
- great introduction,
- clear layout, and
- right away you are presented with his projects.
Could be improved:
- more cohesive-looking thumbnails.
Homepages are extremely important. It is the first thing your audience sees when they view your portfolio, and therefore, it's where they make the crucial first impression. Even though your projects are the protagonists of your portfolio, how people get there can already set the mood.
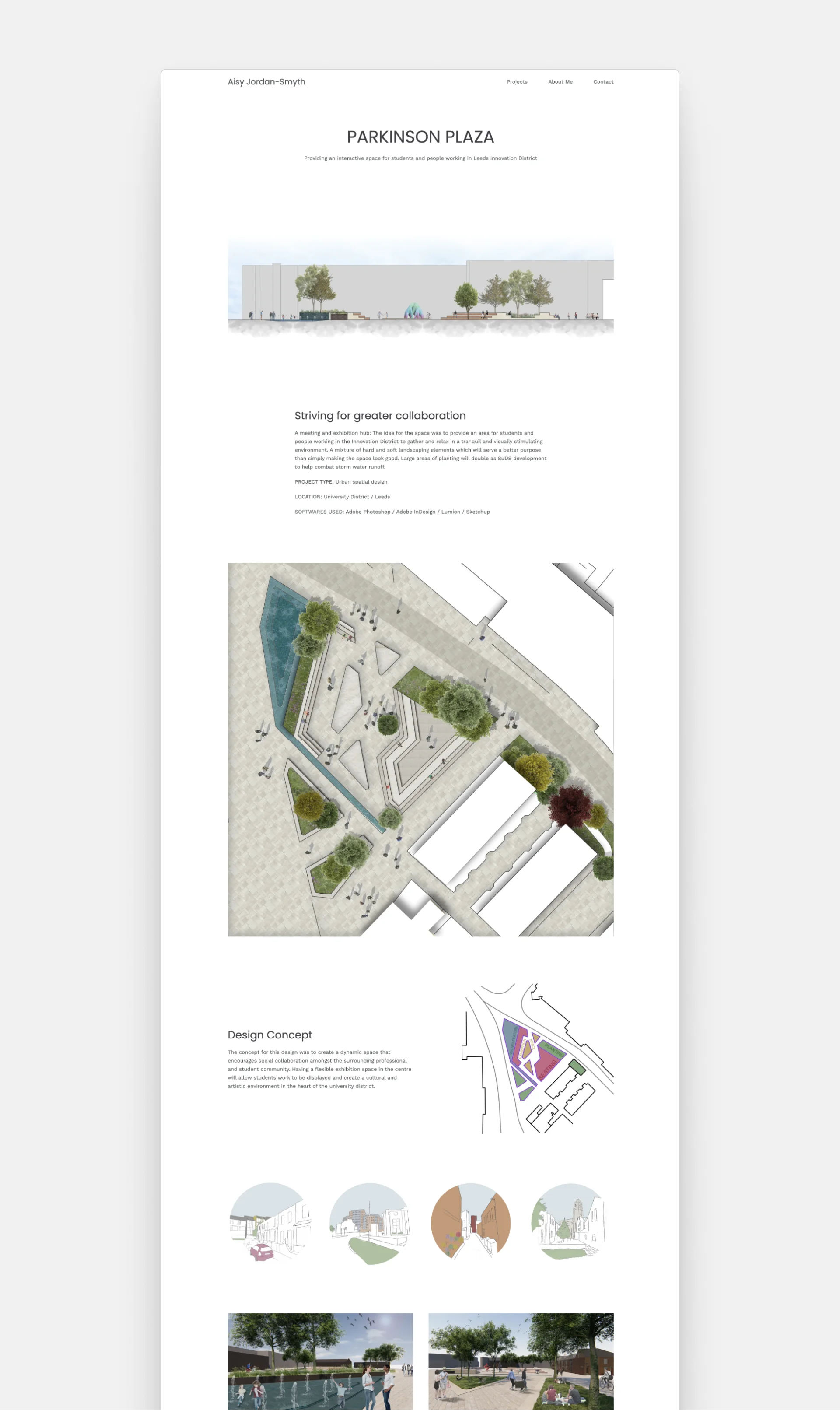
2. Online Project Page – Let Your Pictures Speak for Themselves
We’ll walk you through an architecture portfolio website project page (the most important sections of your portfolio) with the example of Aisy Jordan-Smyth:
This project page was created with Archifolio's Palazzo template
Well-done:
- naming the project,
- having capturing, high-quality pictures,
- sharing a few details for context (project type, location, software used),
- short but demonstrative description,
- clear navigation,
- hand drawings to show the process, and
- beautiful renders at the end.
The essence of an architecture portfolio website lies in the project pages. You need to present your skills, your work ethic, and of course your designs through your work in a way that your future employer gets to know you.
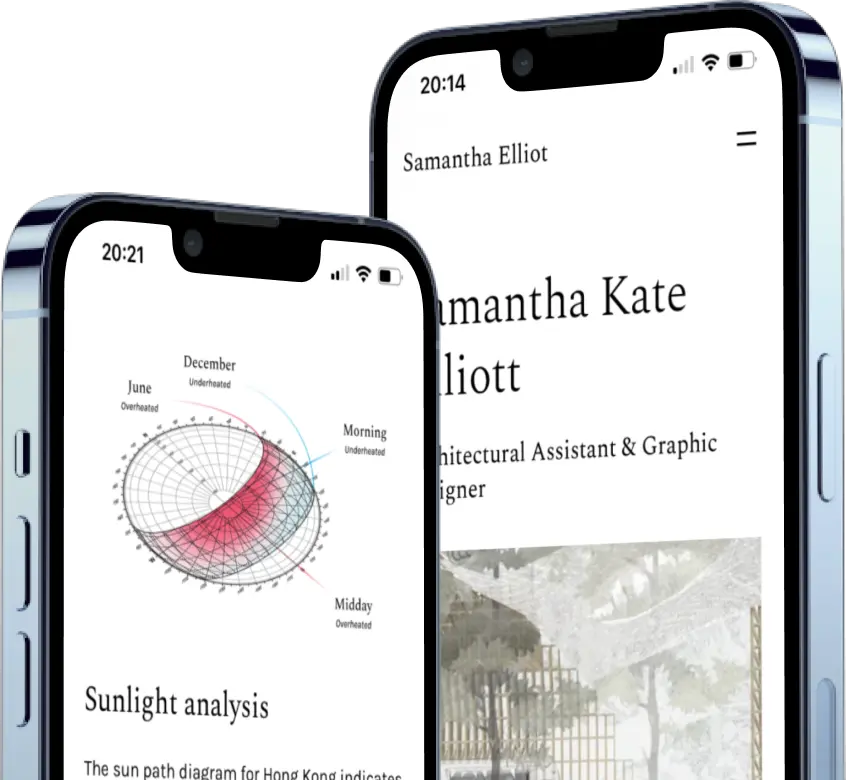
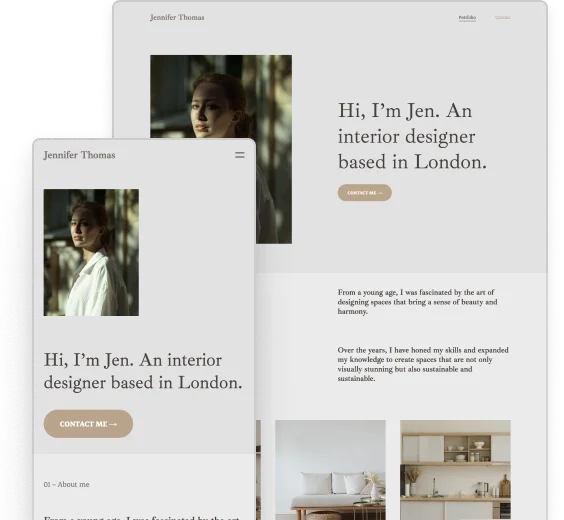
3. About Page – Show Your Personality in A Professional Way
This about page was created with Archifolio's Museum template
Well-done:
- a great introduction,
- keeping it simple,
- including a quick overview of her CV,
- her contact information is easy to find.
Could be improved:
- easier navigation to her projects,
- adding past employment information.
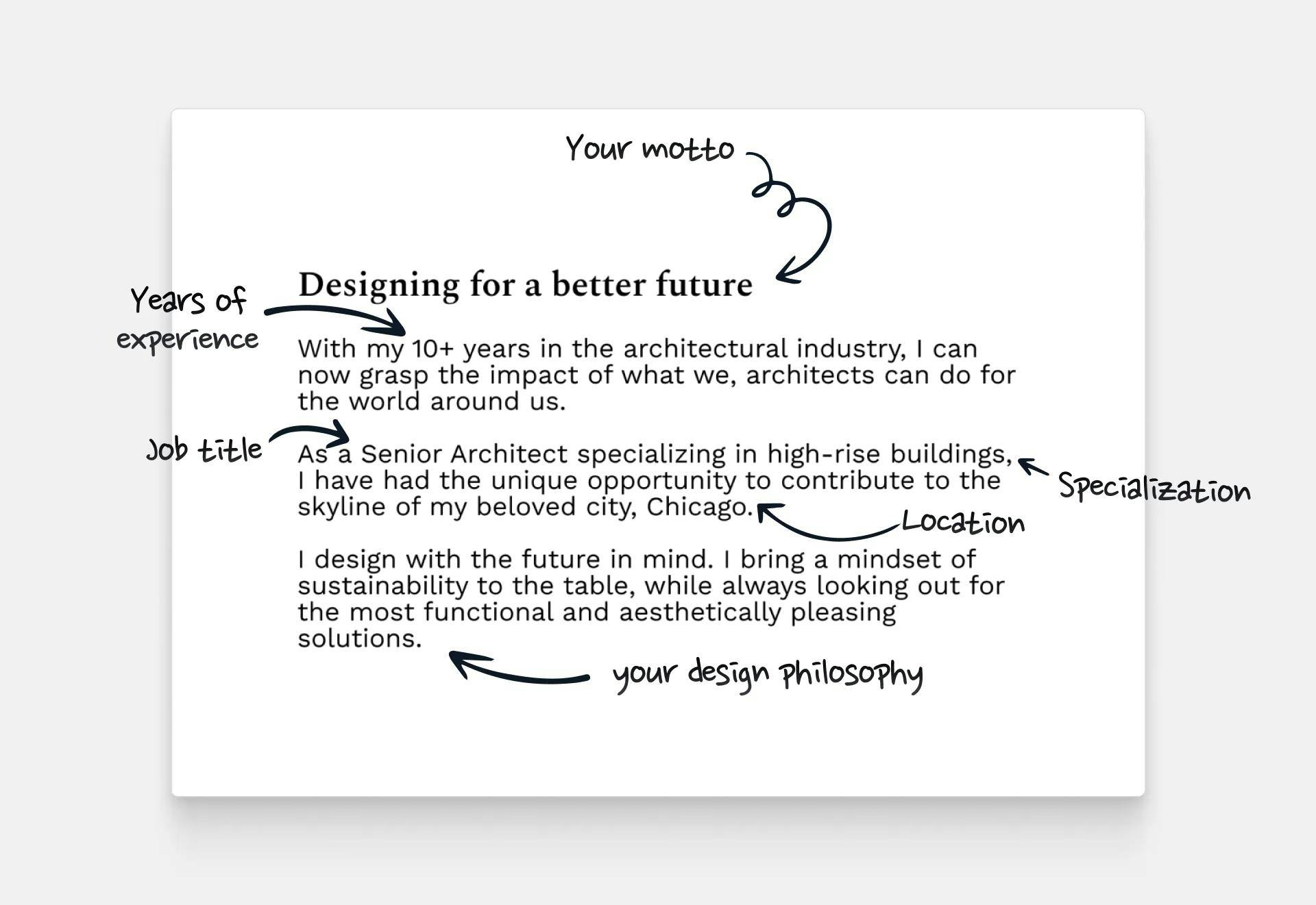
Here's an example introductory paragraph to show you how an effective About page is created.

A sample description for an architecture portfolio
Architecture portfolio websites have the flexibility to create a simple About page where you can introduce yourself to your future clients and employers. You can include your resume on the About page as well.
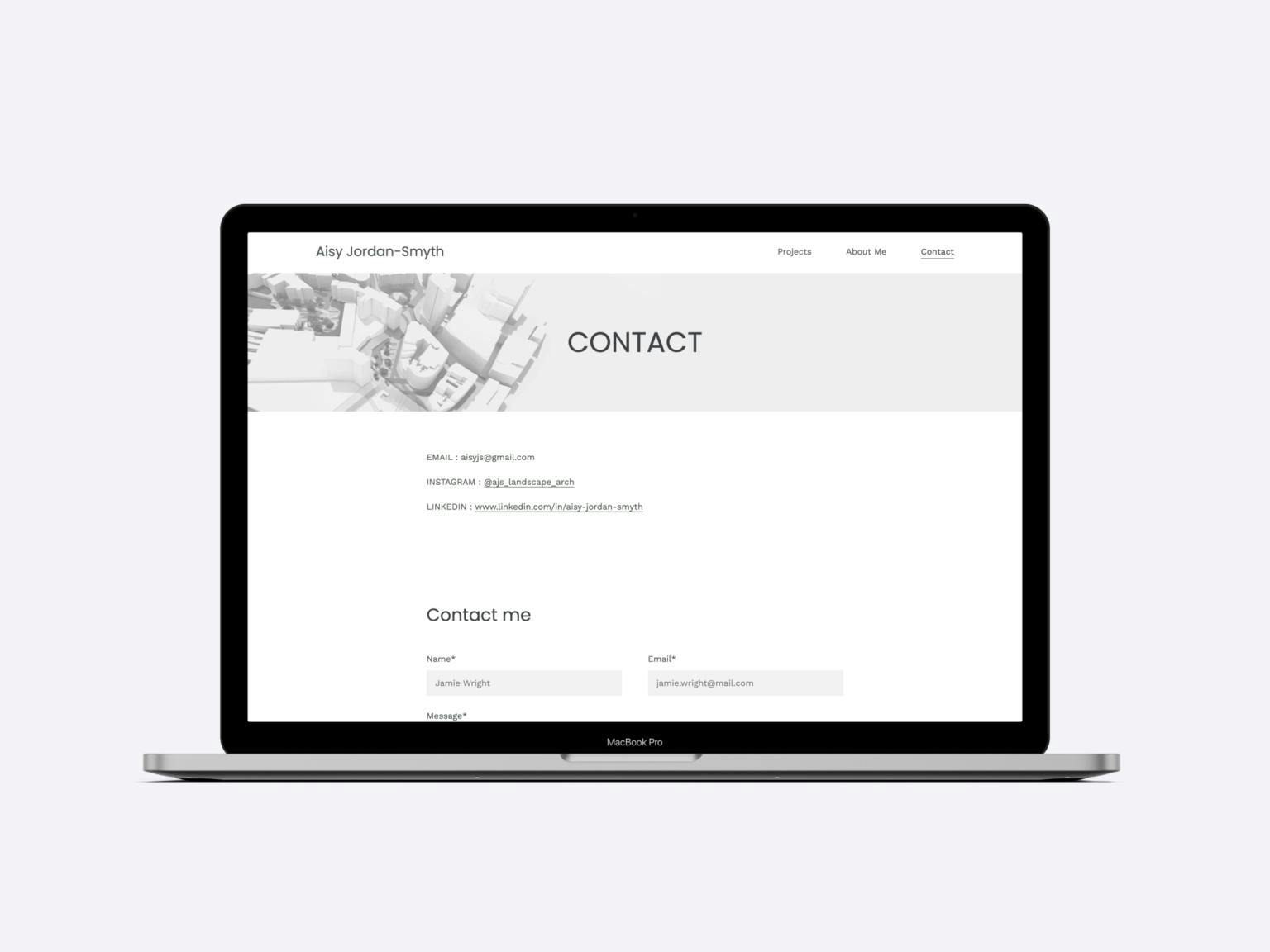
4. Contact Page – Keep It Simple
To see a good contact page in action, you can check out the portfolio website of Aisy Jordan-Smyth:
This website was created with Archifolio’s Palazzo template
Well done:
- clear layout,
- easily understandable,
- multiple ways for contact:
- professional email address,
- social media accounts, and
- a contact form.
After all the architecture portfolio websites, let’s see some examples of offline portfolios.
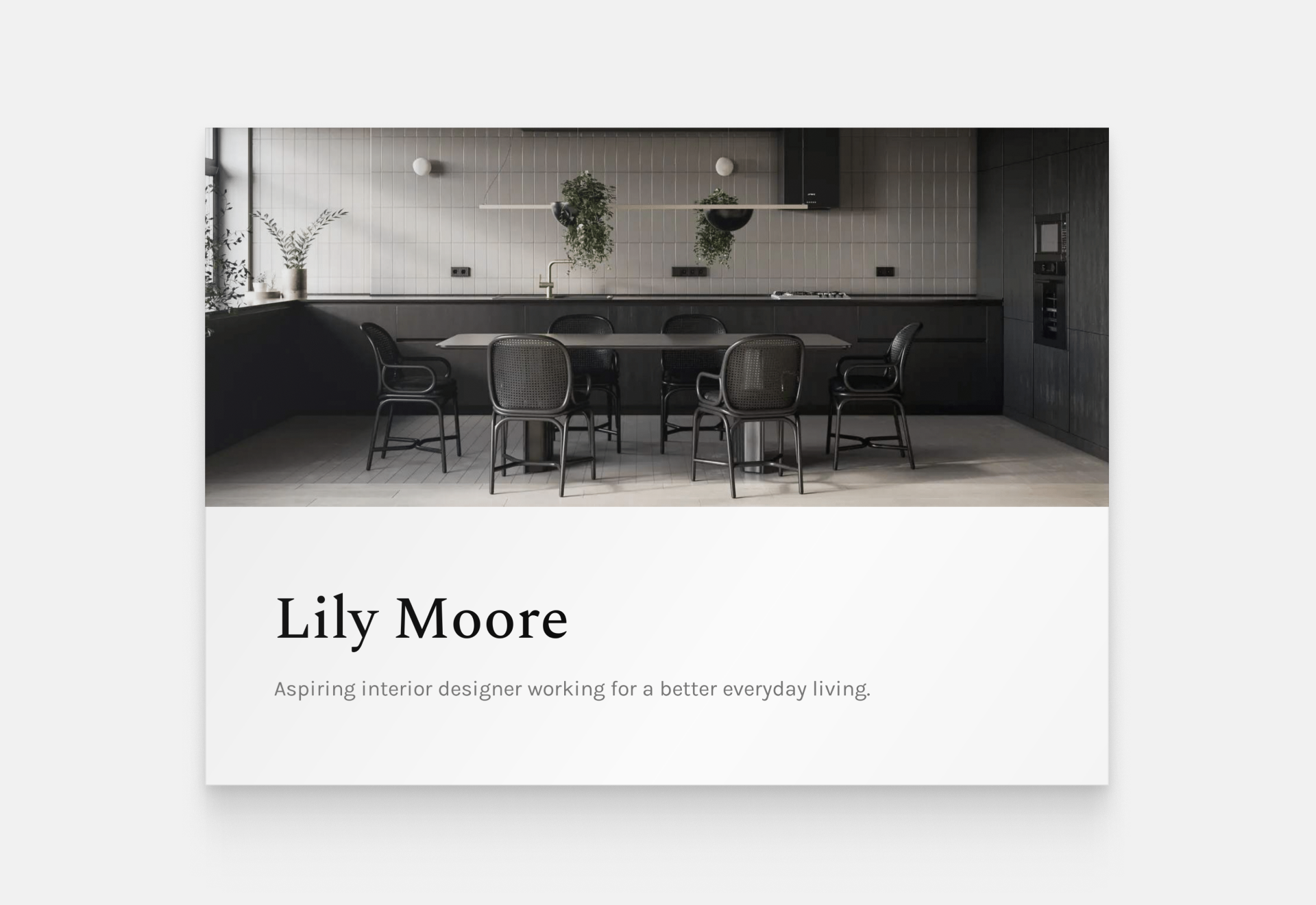
5. PDF Portfolio Cover Page – Keep It Simple but Memorable
To see an example of a great PDF portfolio cover page, here is one by Lily Moore.
This portfolio was built with Archifolio and was exported as a PDF
Well-done:
- name is visible,
- simple but memorable look, and
- great tagline.
When it comes to a cover page, you do not need to worry about navigation (unlike with portfolio websites), however, your cover will be your hook to convince your future employer to read on. As opposed to homepages, you can’t showcase your projects right away and therefore you need to find a design solution that is simple but memorable all the same.
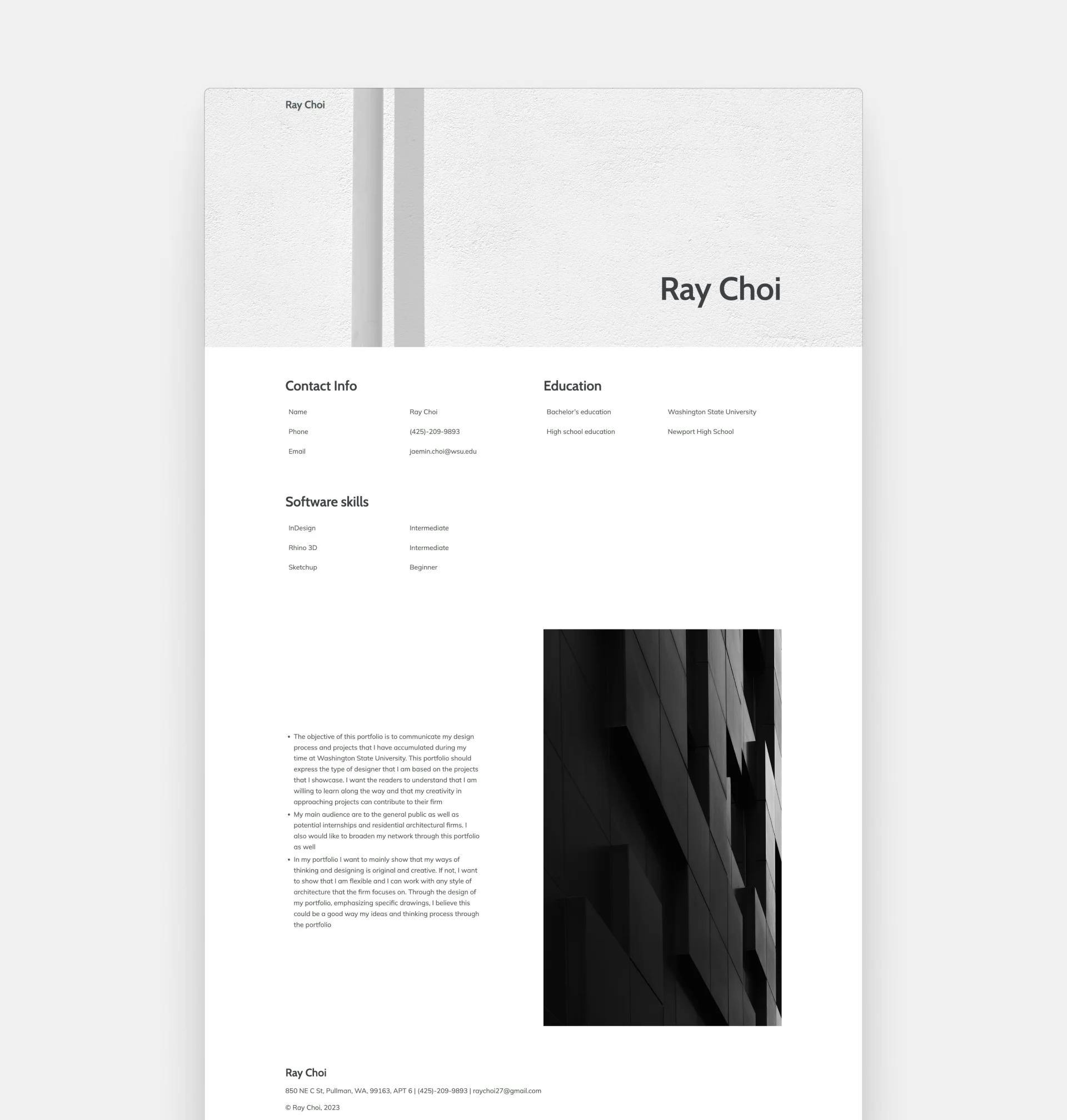
6. Resume Page – Be Relevant
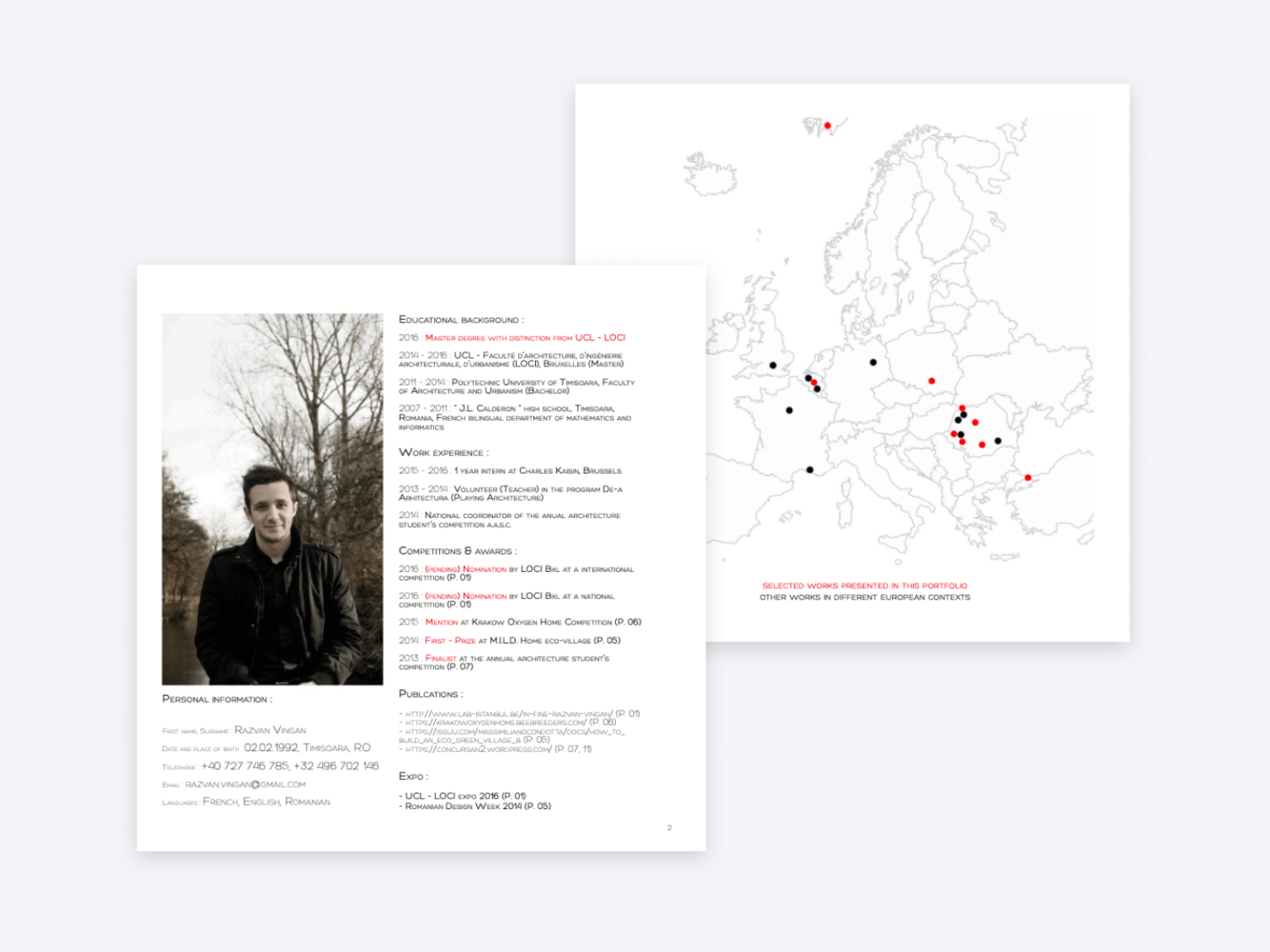
If you’d like to see a great example of a resume page, check out Vingan Razvan’s portfolio.

Well-done:
- visible contact details,
- clear layout,
- listing all relevant education, and
- including competitions, awards, and publications.
Could be added:
- list of relevant skills.
When it comes to offline portfolios the order is usually quite strict. You need to include your CV right after your cover page. This doesn’t give you much flexibility, but on the other hand, employers know exactly where to find your qualifications and work experience. Resume pages are the offline versions of the About and Contact pages, and therefore need to include a ton of information.
Key Takeaways
All in all, what is a good architecture portfolio template like?
- easy to use,
- customizable,
- easy to share,
- has sufficient whitespace,
- there’s no visual clutter, and
- has a good image-to-text ratio.
This is what we, here at Archifolio are working on. We created templates that can save you time and energy.
Sign up to Archifolio and create your professional website quickly and easily.

Fanni Szalkai
Marketing Manager of Archifolio, Architecture Portfolio Expert & Tiny House Enthusiast 🏡